When you’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to put in writing code for you. And even when you haven’t but, then you definitely’ve no less than heard about these instruments in your newsfeed over the previous yr. To date I’ve learn a gazillion weblog posts about folks’s experiences with these AI coding help instruments. These posts typically recount somebody attempting ChatGPT or Copilot for the primary time with a number of easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest desires, it’s going to switch all programmers in 5 years!” or “ha look how incompetent it’s … it couldn’t even get my easy query proper!”
I actually needed to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for a number of weeks to assist me implement a pastime software program venture and took notes on what I discovered fascinating. This text summarizes what I discovered from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Actual World Programming with ChatGPT, which shares the same spirit of digging into the potential and limits of AI instruments for extra practical end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Attempting to Construct?
I’m a professor who’s fascinated with how we are able to use LLMs (Giant Language Fashions) to show programming. My pupil and I not too long ago printed a analysis paper on this matter, which we summarized in our Radar article Educating Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments akin to ChatGPT and GitHub Copilot can now clear up lots of the small self-contained programming issues which are present in introductory lessons. For example, issues like “write a Python perform that takes an inventory of names, splits them by first and final identify, and types by final identify.” It’s well-known that present AI instruments can clear up these sorts of issues even higher than many college students can. However there’s an enormous distinction between AI writing self-contained features like these and constructing an actual piece of software program end-to-end. I used to be curious to see how effectively AI might assist college students do the latter, so I needed to first attempt doing it myself.
I wanted a concrete venture to implement with the assistance of AI, so I made a decision to go together with an concept that had been behind my head for some time now: Since I learn a number of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I believed it could be cool to play music from the yr that every paper was written whereas I used to be studying it, which gives era-appropriate background music to accompany every paper. For example, if I’m studying a paper from 2019, a preferred track from that yr might begin enjoying. And if I change tabs to view a paper from 2008, then a track from 2008 might begin up. To supply some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I sometimes learn: Her most important albums had been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This alternative additionally impressed me to name my venture Swift Papers.
Swift Papers felt like a well-scoped venture to check how effectively AI handles a practical but manageable real-world programming process. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the Might 12, 2023 model, then the Might 24 model) to assist me with design and implementation. I additionally put in the most recent VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational circulate inside ChatGPT relatively than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I might usually be doing whereas programming. In sum, that is me attempting to simulate the expertise of relying as a lot as potential on ChatGPT to get this venture carried out.
Getting Began: Setup Trials and Tribulations
Right here’s the precise immediate I used to start out my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that may play music from a time interval that matches when an instructional paper I’m studying within the browser was written.
I purposely stored this immediate high-level and underspecified since I needed ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly prompt a promising course—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a track from that point interval. Since I already had a YouTube Music account, I requested whether or not I might use it, however ChatGPT stated that YouTube Music doesn’t have an API. We then brainstormed different concepts like utilizing a browser automation device to programmatically navigate and click on on components of the YouTube Music webpage. ChatGPT gave me some concepts alongside these traces however warned me that, “It’s essential to notice that whereas this strategy doesn’t use any official APIs, it’s extra brittle and extra topic to interrupt if YouTube Music modifications their web site construction. […] take into account that internet scraping and browser automation could be complicated, and dealing with all the edge circumstances generally is a important quantity of labor. […] utilizing APIs may be a extra dependable and manageable resolution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had advisable the Spotify Net API in an earlier response, so I requested it to show me extra about what it could possibly do and inform me why I ought to use it relatively than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go together with it. I favored how ChatGPT helped me work by way of the tradeoffs of those preliminary design selections earlier than diving head-first into coding.
Subsequent we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t comprehend it on the time, however manifest.json would trigger me a bunch of frustration in a while. Particularly:
- ChatGPT generated a manifest.json file within the outdated Model 2 (v2) format, which is unsupported within the present model of Chrome. For a number of years now Google has been transitioning builders to v3, which I didn’t learn about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that perhaps ChatGPT solely knew about v2 because it was educated on open-source code from earlier than September 2021 (its data cutoff date) and v2 was the dominant format earlier than that date. Once I tried loading the v2 manifest.json file into Chrome and noticed the error message, I advised ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my shock, it knew about v3 from its coaching knowledge and generated a v3 manifest file for me in response. It even advised me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This annoyed me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘is aware of’ what the optimum alternative is however received’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I bought the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it a number of occasions to solely generate v3 code any further, and I nonetheless didn’t absolutely belief it to observe my directive. In addition to producing code for v2 manifest information, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as a substitute of v3, which led to extra mysterious errors. If I had been to start out over understanding what I do now, my preliminary immediate would have sternly advised ChatGPT that I needed to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the lively browser tab. Whereas this has the good thing about respecting consumer privateness by minimizing permissions (which is a greatest observe that ChatGPT could have discovered from its coaching knowledge), it made my coding efforts much more painful since I stored working into sudden errors once I tried including new performance to my Chrome extension. These errors typically confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. In the long run, I had so as to add 4 further permissions—”tabs”, “storage”, “scripting”, “id”—in addition to a separate “host_permissions” discipline to my manifest.json.
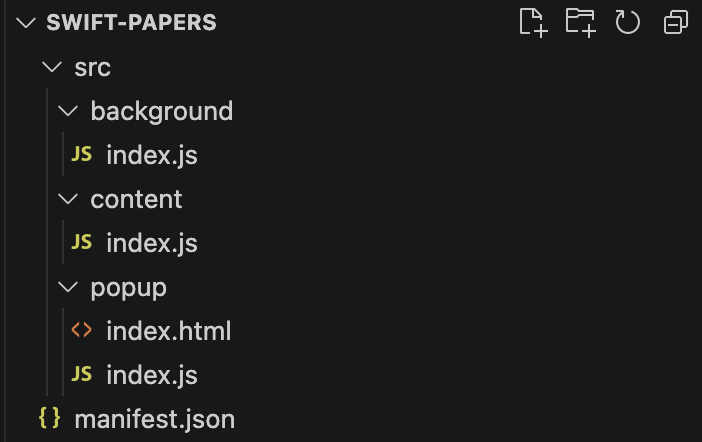
Wrestling with all these finicky particulars of manifest.json earlier than I might start any actual coding felt like demise by a thousand cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new information in my VS Code venture:

Intermission 1: ChatGPT as a Personalised Tutor
As proven above, a typical Chrome extension like mine has no less than three JavaScript information: a background script, a content material script, and a pop-up script. At this level I needed to be taught extra about what all these information are supposed to do relatively than persevering with to obediently copy-paste code from ChatGPT into my venture. Particularly, I found that every file has completely different permissions for what browser or web page parts it could possibly entry, so all three should coordinate to make the extension work as meant. Usually I might learn tutorials about how this all suits collectively, however the issue with tutorials is that they don’t seem to be custom-made to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations could or could not apply to my very own context.
In distinction, ChatGPT can generate customized tutorials that use my very own Swift Papers venture as the instance in its explanations! For example, when it defined to me what a content material script does, it added that “To your particular venture, a content material script can be used to extract info (the publication date) from the tutorial paper’s webpage. The content material script can entry the DOM of the webpage, discover the factor that accommodates the publication date, and retrieve the date.” Equally, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, sustaining databases, and speaking with distant servers. In your venture, the background script could possibly be answerable for speaking with the music API, controlling the music playback, and storing any knowledge or settings that must persist between looking classes.”
I stored asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers venture. To accompany its explanations, it additionally generated related instance code that I might check out by working my extension. These explanations clicked effectively in my head as a result of I used to be already deep into engaged on Swift Papers. It was a significantly better studying expertise than, say, studying generic getting-started tutorials that stroll by way of creating instance extensions like “monitor your web page studying time” or “take away litter from a webpage” or “handle your tabs higher” … I couldn’t convey myself to care about these examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared solely about how these ideas utilized to my very own venture, so ChatGPT shined right here by producing customized mini-tutorials on-demand.
One other nice side-effect of ChatGPT educating me these ideas straight inside our ongoing chat dialog is that at any time when I went again to work on Swift Papers after a number of days away from it, I might scroll again up within the chat historical past to evaluation what I not too long ago discovered. This bolstered the data in my head and bought me again into the context of resuming the place I final left off. To me, it is a enormous good thing about a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t go away a hint of its interplay historical past. Though I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I hardly ever used it (past easy autocompletions) since I favored having a chat historical past in ChatGPT to refer again to in later classes.
Subsequent Up: Selecting and Putting in a Date Parsing Library
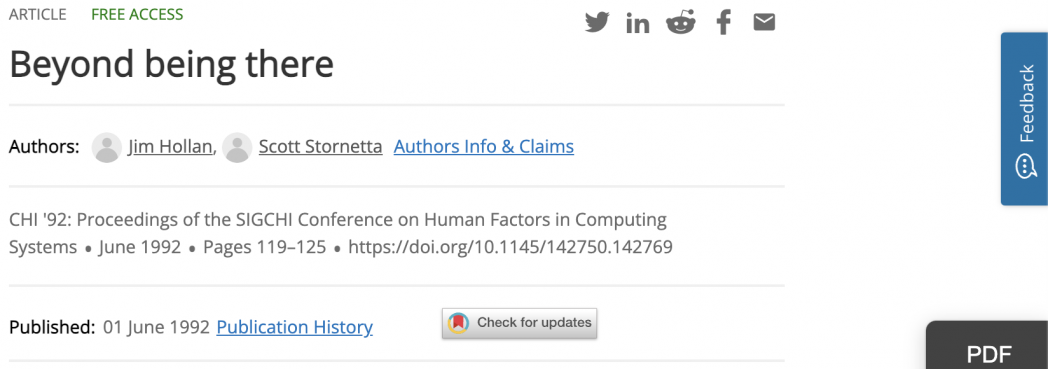
Ideally Swift Papers would infer the date when an instructional paper was written by analyzing its PDF file, however that appeared too onerous to do since there isn’t an ordinary place inside a PDF the place the publication date is listed. As an alternative what I made a decision to do was to parse the “touchdown pages” for every paper that accommodates metadata akin to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I might parse the HTML of these touchdown pages to extract publication dates. For example, right here’s the touchdown web page for the basic Past being there paper:

I needed to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the publication yr. I might’ve written this code by hand, however I needed to attempt utilizing a JavaScript date parsing library since it could be extra strong up to now format variations that seem on varied web sites (e.g., utilizing “22” for the yr 2022). Additionally, since any real-world software program venture might want to use exterior libraries, I needed to see how effectively ChatGPT might assist me select and set up libraries.
ChatGPT prompt two libraries for me: Second.js and chrono-node. Nevertheless, it warned me about Second.js: “as of September 2020, it’s thought of a legacy venture and never advisable for brand new initiatives because the workforce isn’t planning on doing any new growth or upkeep.” I verified this was true by seeing the identical warning on the Second.js homepage. However nonetheless, I favored how Second.js was out there as a single self-contained file that I might straight embrace into my extension with out utilizing a bundle supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I believed … ChatGPT led me to consider that I might get by with out npm and webpack, however later I found that this solely works within the outdated Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries should be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I bought bitten by the truth that ChatGPT was biased towards producing outdated info for v2 relatively than the newer v3, presumably as a result of there was much more details about v2 in its coaching knowledge.
Since I had to make use of npm and webpack in any case, I made a decision to go together with chrono-node because it appeared extra strong and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues virtually appeared to work, besides that I bought a mysterious error. Once I pasted the error message into ChatGPT, it accurately recognized the issue, which was one thing associated to (shock shock!) webpack’s default settings not being appropriate with the safety restrictions of my extension’s Manifest v3 format. It additionally prompt a working repair to webpack.config.js:
This error message is expounded to the Content material Safety Coverage (CSP) of Chrome extensions. […] By default, Manifest V3 disallows using
eval()and theOperate()constructor, that are sometimes used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with scorching module substitute and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To unravel this, you’ll be able to modify your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you’ll be able to set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Right here once more ChatGPT confirmed me that it clearly knew what the issue was (because it advised me after I fed it the error message!) and methods to repair it. So why didn’t it produce the proper webpack configuration file within the first place?
Extra usually, a number of occasions I’ve seen ChatGPT produce code that I felt may be incorrect. Then once I inform it that there may be a bug in a sure half, it admits its mistake and produces the proper code in response. If it knew that its unique code was incorrect, then why didn’t it generate the proper code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an knowledgeable at how LLMs work internally, however my layperson guess is that it might must do with the truth that ChatGPT generates code linearly one token at a time, so it might get ‘caught’ close to native maxima (with code that largely works however is inaccurate ultimately) whereas it’s navigating the large summary area of potential output code tokens; and it could possibly’t simply backtrack to right itself because it generates code in a one-way linear stream. However after it finishes producing code, when the consumer asks it to evaluation that code for potential errors, it could possibly now “see” and analyze all of that code without delay. This complete view of the code could allow ChatGPT to seek out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place on account of the way it incrementally generates code in a one-way stream. (This isn’t an correct technical clarification, but it surely’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Marketing consultant
Now that I had a primary Chrome extension that might extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. However earlier than embarking on one other coding-intensive journey, I needed to change gears and assume extra about UX (consumer expertise). I bought so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app must work intimately. What I wanted at the moment was a UX design advisor, so I needed to see if ChatGPT might play this function.
Be aware that up till now I had been doing all the pieces in a single long-running chat session that centered on coding-related questions. That was nice as a result of ChatGPT was absolutely “within the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code ideas and technical explanations. However I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You’re a Ph.D. graduate in Human-Laptop Interplay and now a senior UX (consumer expertise) designer at a prime design agency. Thus, you’re very conversant in each the expertise of studying educational papers in academia and in addition designing wonderful consumer experiences in digital merchandise akin to internet purposes. I’m a professor who’s making a Chrome Extension for enjoyable so as to prototype the next thought: I need to make the expertise of studying educational papers extra immersive by mechanically enjoying Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that specific paper in Chrome. I’ve already arrange all of the code to connect with the Spotify Net API to programmatically play Taylor Swift songs from sure time durations. I’ve additionally already arrange a primary Chrome Extension that is aware of what webpages the consumer has open in every tab and, if it detects {that a} webpage could comprise metadata about an instructional paper then it parses that webpage to get the yr the paper was written in, so as to inform the extension what track to play from Spotify. That’s the primary premise of my venture.
Your job is to function a UX design advisor to assist me design the consumer expertise for such a Chrome Extension. Don’t worry about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll inform you what concepts are or should not possible to implement. I simply need your assist with pondering by way of UX design.
As our session progressed, I used to be very impressed with ChatGPT’s means to assist me brainstorm methods to deal with completely different consumer interplay situations. That stated, I needed to give it some steering upfront utilizing my data of UX design: I began by asking it to provide you with a number of consumer personas after which to construct up some consumer journeys for every. Given this preliminary prompting, ChatGPT was in a position to assist me provide you with sensible concepts that I didn’t initially take into account all too effectively, particularly for dealing with uncommon edge circumstances (e.g., what ought to occur to the music when the consumer switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design advisor.
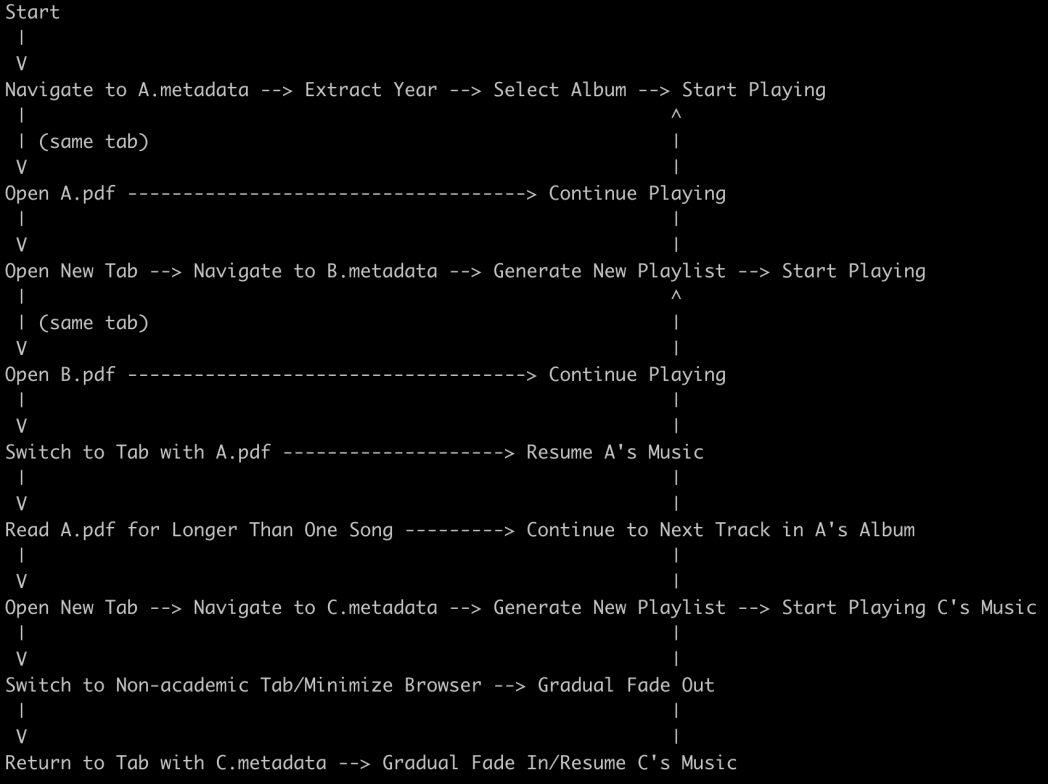
I had a number of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for methods to deal with particular consumer interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of consumer journeys by way of Swift Papers, which I might later consult with when implementing this logic in code. Right here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX advisor immediate as above however then performed the a part of a complete novice as a substitute of guiding it:
I don’t know something about UX design. Are you able to assist me get began since you’re the knowledgeable?
The dialog that adopted this immediate was far much less helpful since ChatGPT ended up giving me a primary primer on UX Design 101 and providing high-level ideas for a way I can begin interested by the consumer expertise of Swift Papers. I didn’t need to nudge it too onerous since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Maybe if I had prompted it to be extra proactive in the beginning, then it might have elicited extra info even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is just nearly as good because the prompts you’re in a position to put in. There’s all of this related data hiding inside its neural community mastermind of billions and billions of LLM parameters, but it surely’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the suitable prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that novices would possible wrestle with.
The Final Large Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining methods to join my Chrome extension to the Spotify Net API to pick out and play music. Like my earlier journey with putting in a date parsing library, connecting to internet APIs is one other widespread real-world programming process, so I needed to see how effectively ChatGPT might assist me with it.
The gold normal right here is an knowledgeable human programmer who has a number of expertise with the Spotify API and who is sweet at educating novices. ChatGPT was alright for getting me began however finally didn’t meet this normal. My expertise right here confirmed me that human specialists nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks a number of helpful process context {that a} human knowledgeable sitting beside me would have. For example, connecting to an internet API requires a number of “pointing-and-clicking” guide setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by way of its internet dashboard interface to create a brand new venture, generate API keys and insert them into varied locations in my code, then register a URL the place my app lives to ensure that authentication to work. However what URL do I exploit? Swift Papers is a Chrome extension working regionally on my pc relatively than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for internet API authentication. A human knowledgeable who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by way of pointing-and-clicking on the varied dashboards to place all of the API keys and URLs in the suitable locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I need at every step. And since this setup course of was so new to me, I had a tough time interested by methods to phrase my questions. A human knowledgeable would be capable to see me struggling and step in to supply proactive help for getting me unstuck.
- Chook’s-eye view: A human knowledgeable would additionally perceive what I’m attempting to do—choosing and enjoying date-appropriate songs—and information me on methods to navigate the labyrinth of the sprawling Spotify API so as to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a chicken’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls at any time when I ask it one thing. I, too, am desperate to observe its lead because it sounds so assured every time it suggests code together with a convincing clarification (LLMs are inclined to undertake an overconfident tone, even when their responses could also be factually inaccurate). That typically leads me on a wild goose chase down one course solely to comprehend that it’s a dead-end and that I’ve to backtrack. Extra usually, it appears onerous for novices to be taught programming on this piecemeal method by churning by way of one ChatGPT response after one other relatively than having extra structured steering from a human knowledgeable.
- Tacit (unwritten) data: The Spotify API is supposed to manage an already-open Spotify participant (e.g., the net participant or a devoted app), to not straight play songs. Thus, ChatGPT advised me it was not potential to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I needed to confirm this for myself, so I went again to “old-school” looking out the net, studying docs, and searching for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even potential to do that. And since ChatGPT is educated on textual content from the web, if that textual content doesn’t comprise high-quality details about a subject, then ChatGPT received’t work effectively for it both. In distinction, a human knowledgeable can draw upon their huge retailer of expertise from working with the Spotify API so as to educate me tips that aren’t well-documented on-line. On this case, I ultimately found out a hack to get playback working by forcing a Spotify internet participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘lively’ (or else it typically received’t reply to requests to play … that took me eternally to determine, and ChatGPT stored giving me inconsistent responses that didn’t work), after which enjoying music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these types of hacks since there aren’t readily-available on-line assets to doc them. Numerous this hard-earned data is tacit and never written down anyplace, so LLMs can’t be educated on it.
- Lookahead: Lastly, even in situations when ChatGPT might assist out by producing good-quality code, I typically needed to manually replace different supply code information to make them appropriate with the brand new code that ChatGPT was giving me. For example, when it prompt an replace to a JavaScript file to name a selected Chrome extension API perform, I additionally needed to modify my manifest.json to grant a further permission earlier than that perform name might work (bitten by permissions once more!). If I didn’t know to try this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it could typically give me a method to repair it. Identical to earlier, ChatGPT “is aware of” the reply right here, however I need to ask it the suitable query at each step alongside the way in which, which might get exhausting. That is particularly an issue for novices since we regularly don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human knowledgeable who helps me would be capable to “look forward” a number of steps based mostly on their expertise and inform me what different information I must edit forward of time so I don’t get bitten by these bugs within the first place.
In the long run I bought this Spotify API setup working by performing some old school internet looking out to complement my ChatGPT dialog. (I did attempt the ChatGPT + Bing internet search plugin for a bit, but it surely was gradual and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be looking a GitHub repository of Spotify Net API instance code. I noticed an instance for Node.js that appeared to do what I needed, so I copy-pasted that code snippet into ChatGPT and advised it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Right here’s some instance code utilizing Implicit Grant Movement from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did a superb job at “translating” that instance into my context, which was precisely what I wanted for the time being to get unstuck. The code it generated wasn’t good, but it surely was sufficient to start out me down a promising path that might ultimately lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually carried out a easy type of RAG (Retrieval Augmented Era) right here through the use of my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (Nevertheless, I’m undecided a newbie would be capable to scour the net to seek out such a related piece of instance code like I did, so they might most likely nonetheless be caught at this step as a result of ChatGPT alone wasn’t in a position to generate working code with out this further push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a pastime venture, I finished engaged on it after about two weeks when my day-job bought extra busy. Nevertheless, I nonetheless felt like I accomplished the preliminary onerous components and bought a way of how ChatGPT might (and couldn’t) assist me alongside the way in which. To recap, this concerned:
- Establishing a primary Chrome extension and familiarizing myself with the ideas, permission settings, configuration information, and code parts that should coordinate collectively to make all of it work.
- Putting in third-party JavaScript libraries (akin to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Net API in such a method to help the sorts of consumer interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API through a Chrome extension.
- Sketching out detailed UX journeys for the sorts of consumer interactions to help and the way Swift Papers can deal with varied edge circumstances.
After laying this groundwork, I used to be in a position to begin moving into the circulate of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new function, methods to run it to evaluate whether or not it did what I meant, and methods to debug. So though I finished engaged on this venture on account of lack of time, I bought far sufficient to see how finishing Swift Papers can be “only a matter of programming.” Be aware that I’m not attempting to trivialize the challenges concerned in programming, since I’ve carried out sufficient of it to know that the satan is within the particulars. However these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program atmosphere has been arrange (e.g., libraries, frameworks, construct methods, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my aim in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my venture became “only a matter of programming.” Now, some could argue that this isn’t “actual” programming because it seems like only a bunch of mundane setup and configuration work. However I consider that if “real-world” programming means creating one thing practical with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which are crucial earlier than any actual programming can start. And from what I’ve skilled to date, this form of work isn’t one thing people can absolutely outsource to AI instruments but. Lengthy story quick, somebody right now can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m positive folks are actually engaged on the following era of AI that may convey us nearer to this aim (e.g., for much longer context home windows with Claude 2 and retrieval augmented era with Cody), so I’m excited to see what’s in retailer. Maybe future AI device builders might use Swift Papers as a benchmark to evaluate how effectively their device performs on an instance real-real-world programming process. Proper now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) encompass small self-contained duties that seem in introductory lessons, coding interviews, or programming competitions. We’d like extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally need to assume extra sooner or later about how AI instruments can educate novices the talents they should create practical software program initiatives like Swift Papers relatively than doing all of the implementation work for them. At current, ChatGPT and Copilot are fairly good “doers” however not almost nearly as good at being academics. That is unsurprising since they had been designed to hold out directions like a superb assistant would, to not be an efficient instructor who gives pedagogically-meaningful steering. With the right prompting and fine-tuning, I’m positive they will do significantly better right here, and organizations like Khan Academy are already customizing GPT-4 to turn into a personalised tutor. I’m excited to see how issues progress on this fast-moving area within the coming months and years. Within the meantime, for extra ideas about AI coding instruments in schooling, try this different current Radar article that I co-authored, Educating Programming within the Age of ChatGPT, which summarizes our analysis paper about this matter.